Persona Refinement Workshops
This project began with a robust team of researchers conducting interviews and identifying general user personas. I was responsible for taking these general personas and distilling them down to a task/actionable level.
After conducting two days of virtual workshops (using Miro) to outline each persona’s actions and motivations, I was able to identify the three target personas and users for a specific scope of work.
User Journey Workshops
After establishing the correct personas and users, I explored ways to enhance the users journey. Many of the user’s steps are fixed and expected, but it was important to identify any, and all opportunities for improvements.
I also suggested that the client start thinking about the pre/post touch points directly adjacent to the client website experience. For example, the overall welcome and intro touch points. The interactions that happen before and after the client uses the website.
Navigation Workshops
Now that the user journey is more defined, it’s time to take a look at the site navigation and apply it to the journey. I set up a workshop with the appropriate stakeholders and we talked through the navigation process. The workshop started with viewing different types of navigation examples. For example, cross platform navigation and information hierarchy/task based navigation. We also reviewed some competitor website navigation as well as some best in class examples. With input from all stakeholders, we defined the best possible MVP navigation and application map.
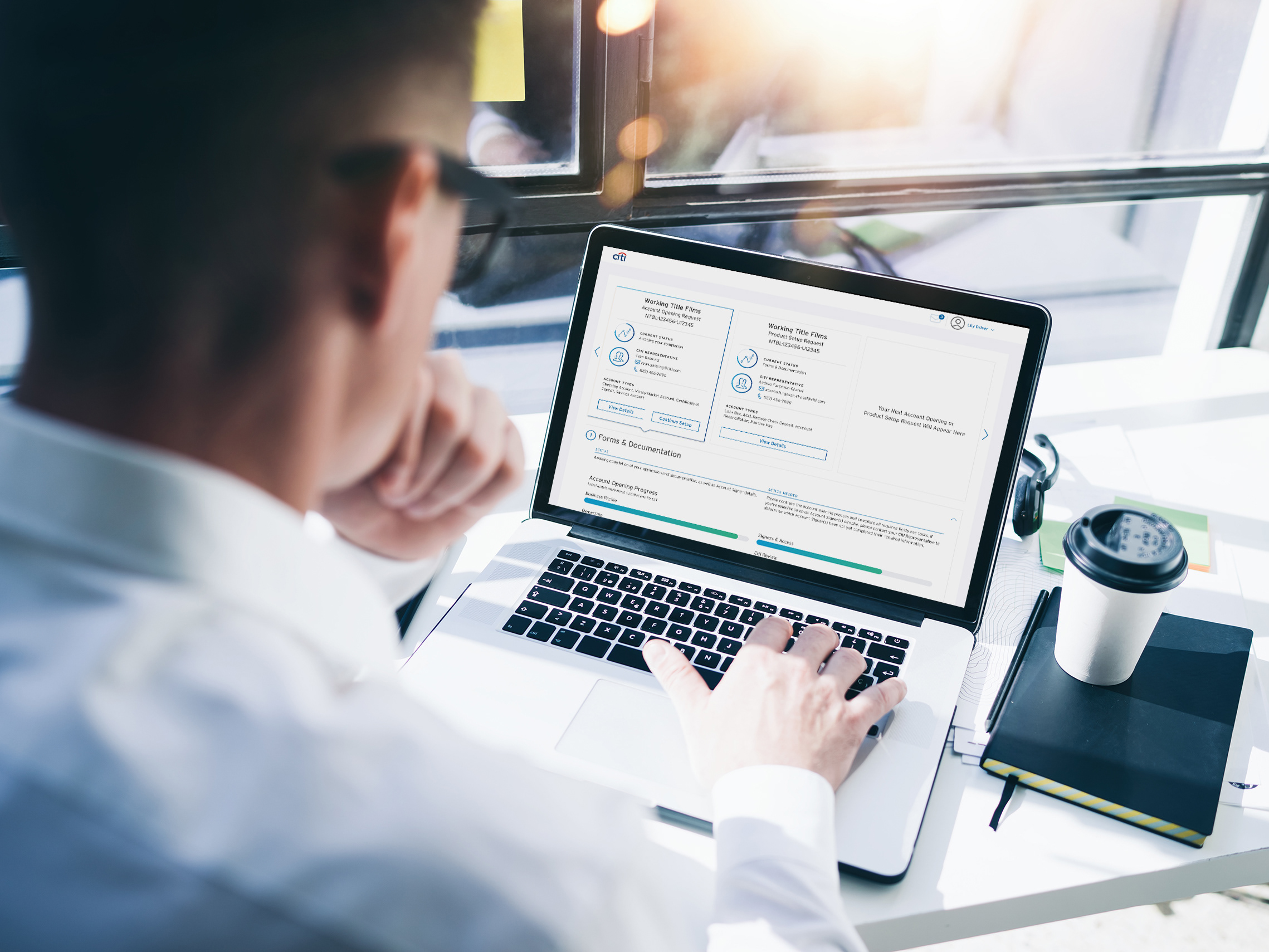
Wireframes/Interactive Prototypes
During the wireframe creation process, the client’s branding was being updated to reflect new designs and standards. I suggested that we keep the wireframes simple and only use grayscale to communicate basic placement while proving out the feature set and interaction. I used a mobile first approach to ensure the site was fully responsive across mobile, tablet and desktop platforms.